Feature: Signing Up
Sign-up/in experience, such as account requirements and communications. What is it like to first approach these systems as a user?
Notes below about CheckThis, Marquee, Medium, Smore, and Tackk.
CheckThis
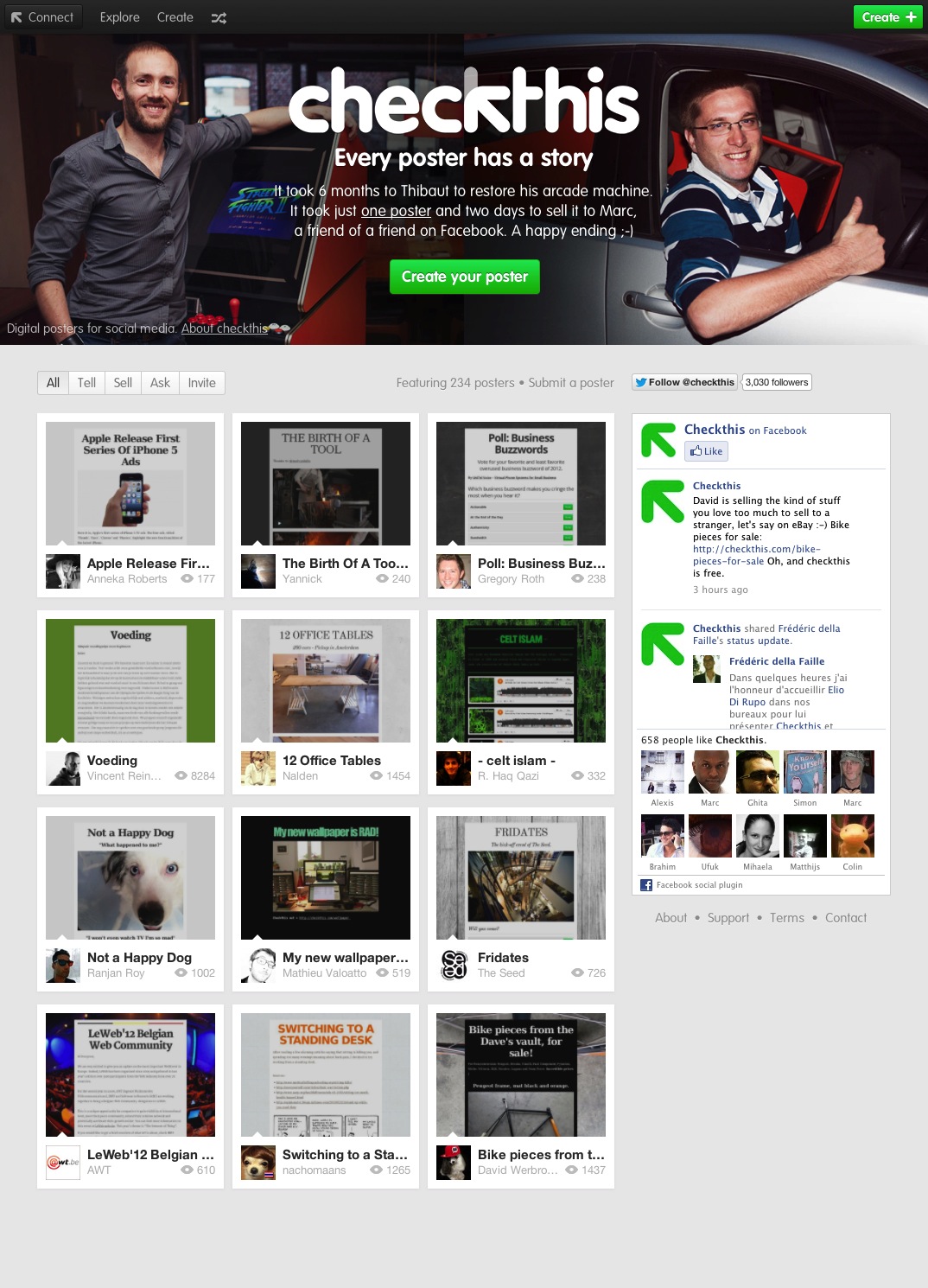
 CheckThis has recently (mid to late September?) radically changed its initial approach experience. Where they once simple had a page ready to start editing, they now start off with a harder sell (“Every poster has a story”), a matrix of posters, and a sidebar feeding Facebook comments. This also marks a decision by CheckThis to call their pages “posters” in a way similar to Tackk’s decision to call pages “tackks”.
CheckThis has recently (mid to late September?) radically changed its initial approach experience. Where they once simple had a page ready to start editing, they now start off with a harder sell (“Every poster has a story”), a matrix of posters, and a sidebar feeding Facebook comments. This also marks a decision by CheckThis to call their pages “posters” in a way similar to Tackk’s decision to call pages “tackks”.
Since the initial landing is no longer on a page-ready-to-edit, there is a bright green “Create +” button in the upper right and a bright green “Create your poster” button below the pitch.
Editing the content of the template to create a poster is very easy, just click and type away. No sign-in is required until you “Publish” a page. Even then, you can choose a “no edit” option to publish the page anonymously and never be able to edit it again. If you do want to be able to revise your page, then you need to link CheckThis with your Facebook, Twitter, or Google account (Facebook gets the big button, though).
MarqueeNotesMarquee#Signing#Email
MediumNotesMedium#Signing#Email
SmoreNotesSmore#Signing#Email
TackkNotesTackk#Signing#Email
Comments
You are welcome to edit this page if you have the password. You can also choose to just leave a comment below, if you like.
Nebibe / 06 December 2012 / 16:57
Hi Johannes,Hope you got to listen to the weinbar with Zac McGrath yesterday as we touched on Twitter pages and how to make money with them. If you didn’t get to listen/watch/take notes the recorded version will be available this Friday for download.This will be the best thing for you to get started making money -Kaycee
ncnwskyeojp / 07 December 2012 / 23:05
cmlsvm gdnqsqnbmimz
qupeedpc / 09 December 2012 / 18:41
XVMgBK hngnfejifjuf