These observations about Tackk are written after taking some time using and reviewing four significant competitors: CheckThis, Marquee, Medium, and Smore. There are other competitors out there, so this is hardly a comprehensive view. Still, I hope it offers the creative team behind Tackk a fresh view of their marvelous product!
Describing Tackk
Tackk has the most flexible name of the bunch, the only name that can serve as the site name, and the term for the pages created on the site, and as a verb. CheckThis calls its pages "posters" and Smore calls them "flyers," but neither can be verbs and both of those terms bring along prior baggage about what a poster or flyer does and how it conveys information. "Tackk" works both as the term for a page ("take a look at my Tackk") and as a term for the action ("I should really Tackk that"). The danger is that the word can be a little too flexible, for example I recently got a Tackk newsletter with the headline "What are you Tackking about?" There's a danger of cuteness and dilution here, so be very judicious with the verb.
The use of "beta" to refer to Tackk was surprising. I'd seen Tackk described as "coming out of beta" in some stories, maybe because of the fact Tackk left its invitation-only phase. The use of "beta" a bit dated on the web. For a while it meant something akin to "cool" and made early adopters feel special. Still, it does gives potential users pause. Smore also refers to itself as "beta," but CheckThis, Marquee, and Medium all make no such distinction (a little odd in the case of Medium, which feels of "alpha" quality right now).
First impressions
The first glimpse a user gets of the site is very important. Tackk is trying to accomplish two goals at first glance:
- Enlighten the user about what Tackk is and what it can do.
- Provide the tools to build a Tackk.
Every other competitor (except, arguably, Medium, and Medium is only a toy in this sense right now) has split these two tasks apart. On first approach they only accomplish the first enlightenment task. The user must then somehow trigger the building task.
In CheckThis you have to hit a "create" button. In Marquee you land on your profile page and have to click an "add new page" button. In Smore you have to "start a new flyer." In Tackk, you are ready to rumble.
Tackk's attraction is the simplicity of this approach. You go to tackk.com and you land directly in the editor. You can be on task right away, even as a new user.
That's the good news, but there is bad news as well. Because it is trying to do two jobs, Tackk looks awfully complicated at first glance. This is compounded by the choice to have the Editor panel open by default. In order to make Tackk less threatening, Tackk must be ruthless in simplifying and clarifying this page.
Include only Tackk-as-service on the Tackkbar
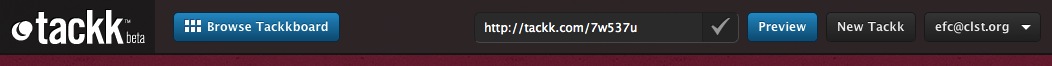
I'm not sure what the official name for this feature is, but "Tackkbar"  is what I call the "admin bar" that starts with the Tackk logo and stretches across the top of the page. Here are some ideas for simplifying the Tackkbar:
is what I call the "admin bar" that starts with the Tackk logo and stretches across the top of the page. Here are some ideas for simplifying the Tackkbar:
- Get rid of the "beta" tag. As mentioned above, beta does not mean much any longer and it is just extra distraction on the screen.
- Remove the short URL from the Tackkbar. The short URL only matters when sharing, and it appears in the Share panel already. There is no need for it here, it looks very techie.
- Remove the Preview button (and the preview function, but more on that later).
- Remove the "New Tackk" button. Just going to the homepage creates a new Tackk. Right now a "new Tackk?" panel appears when you click on the Tackk logo in the Tackkbar. no need to duplicate this function. In fact, for the naive user this button only raises a question: "Do I need to click this button before I start?"
- Replace the Login button with functionality in a Share tab (more about that later). Right now, the label "Login" forces the user to wonder: "Do I need to login to make this really work?" Since the magic of Tackk is that logging in is not necessary, it is a shame to force the question on first glance.
This would leave only the Tackk logo and the "Browse Tackkboard" button on the Tackkbar.
But I would suggest that the Tackkbar is also the right location for other elements of the page that relate more to Tackk-the-service than Tackk-the-page.
- The "Starter" tab could become a "Why Tackk?" button in the Tackkbar that pops up the panel full of Tackk features. On this panel the "Get Started Now" button should be renamed "Return to Editing" to emphasize the point that the user had already started and isn't trying to restart. (The first time I saw that pull-out I was afraid to click the "Get Started Now" button for fear it would undo my edits.)
- The "Feedback + Support" tab could become a "Feedback + Support" button in the Tackkbar.
- As is the case today, when the user is logged in their account name and access to their portfolio of Tackks is presented in the Tackkbar. In fact, "My Tackks" is important enough that some consideration should be given to promoting it to its own button on the Tackkbar once a user is logged in.
The Tackkbar now becomes the repository of all things service-wide, with a clear job to do that is different from the page. The page is my page not Tackk's page.
To make it even clearer  that the page is my Tackk, not Tackk's Tackk, move the Tackkbar to the bottom of the window. This would both demote it a bit, but also make it appear to be the foundation of the Tackk. It would also allow the user to get a better sense of what the published Tackk will look like as a stand-alone page. In fact, this is the position of the Tackkbar when an unauthenticated user views a Tackk, so there is a precedent for this position.
that the page is my Tackk, not Tackk's Tackk, move the Tackkbar to the bottom of the window. This would both demote it a bit, but also make it appear to be the foundation of the Tackk. It would also allow the user to get a better sense of what the published Tackk will look like as a stand-alone page. In fact, this is the position of the Tackkbar when an unauthenticated user views a Tackk, so there is a precedent for this position.
Include only Tackk-as-page options as Tabs
The tabs are confusing for a few reasons: they behave differently from one another, they appear on all sides of the Tackk, and the label choices are a bit odd.
- The "Starter" tab should be eliminated and turned into a "Why Tackk?" button on the Tackkbar.
- The "Feedback + Support" tab should be eliminated and turned into a "Why Tackk?" button on the Tackkbar.
- The "Themes" tab would better be named the "Templates" tab, though I admit that is a bit long. The term "theme" in a web context usually means a non-destructive stylistic option that does not restructure a page as much as just repaint it. More about how the behavior of this tab might change later.
- The "Editor" tab implies that there is an editing mode to be invoked (that is what the pencil icon often means in software). Since there is no editor mode (or, more correctly, since we are already there), this feels like the wrong name. Competitors struggle with this too: CheckThis uses an "Aa" icon, Marquee uses a lightning bolt icon, Smore calls its sidebar "Design". Of these, I think "Design" is the most sensible label for Tackk, though this might benefit from more consideration. For now, in the remainder of this document, I'll use "Design" tab as the name. More about the content of this tab later.
- The "Share" tab does not yet exist, but I think it should. Sharing is an act specific to the Tackk-as-page, so it belongs on the page rather than on the Tackk-as-service Tackkbar. More about how this tab would work later.
In order to reduce the clutter on the screen it is important that all these tabs begin life closed. Right now the "Editor" (now "Design") tab starts out open, but that immediately makes demands on the user to decode it and start worrying about choices they really don't need to engage yet. There really is no need to overwhelm the user with the contents of the "Design" tab at the start.
To simplify the interface, it is important that the positioning and mechanics of these tabs all be the same. Pick either the right or left side of the window and make all the tabs "pull-out" in the way the current "Starter" tab models. This sends a consistent signal to the user that these tabs are part of the page, but in a "meta" sense, not always visible but always attached.
Use the Tackk to sell the service
If the Tackkbar is moved to the bottom and all the tabs begin life closed, then the eye will be free to settle on the headline of the Tackk itself. This will be a much less confusing start. But the content of the Tackk becomes all-important.
"Place Your Title Here" is too dull a phrase for this prominent position. It is also problematic in that it is not clear how one "places" a title, that sounds almost like a drag & drop operation. This position deserves an all-out sales pitch for Tackk. Maybe something like: "Welcome to Your Tackk" with a subtitle of "Edit these headlines to make the most of it!".
Signing up for an account
One of the beauties of Tackk is that it really does not require an account to create a tackk. Nice! The only other product that embraces anonymous creation is CheckThis. However, what is particularly cool about Tackk is that it appears anonymous pages can be edited later as long as you remember the URL and come to the page with the same machine and browser.
If the user does decide to create an account, it is good that Tackk allows them to link their Tackk credentials to their Facebook or Twitter logins. CheckThis also allows a link to Google credentials (via Google+), which may be worth considering for Tackk.
However, Tackk does stumble a bit in execution of these strong features.
The Login button feels like a requirement, even though it is not. It's position and availability create a question for the user: "Do I need to login to use this thing?" This question could be eliminated if the option to login were reserved until the user tried to publish their work. After all, that would be the first time it really made a functional difference whether they were logged in or not, especially if anonymous Tackks are editable due to other browser state magic.
Replace the Login button with the Share tab to further remove the imperative to login. The contents of the Share tab would be what you see currently when you click the "Share Your Tackk" button in the Editor panel. This includes a Login / Sign Up button which brings up the login panel.
The "Login / Sign Up" panel,  however, is itself confusing and a bit misleading. Even though it says "sign up" in bright letters on top, the form is not intended for signing up. To sign up the user has to notice a low-contrast footer to the panel and click again. This should really be a "login" panel, with all mention of "signup" brought together below with a bit more contrast, so users can catch it.
however, is itself confusing and a bit misleading. Even though it says "sign up" in bright letters on top, the form is not intended for signing up. To sign up the user has to notice a low-contrast footer to the panel and click again. This should really be a "login" panel, with all mention of "signup" brought together below with a bit more contrast, so users can catch it.
Another issue with the current login panel is that it does not facilitate browser-based password memorization tools. In other words, 1Password and Safari cannot memorize my Tackk username and password. This is likely due to implementation details buried in JavaScript somewhere, but the end result is frustrating to sophisticated users. All the competitive products allow for their credentials to be memorized by the browser.
The Signup panel itself, once it is presented, would benefit from a bit more JavaScript love. Errors such as inadequate/mismatching passwords or already-registered email addresses should be caught as the user is typing. This kind of direct feedback has become the norm on today's websites. In an application like Tackk, which prides itself on direct editing and feedback, it feels especially out of place to have to click and get yelled at instead of getting gentle progressive nudges.
Editing Tools
Editing is a joy on Tackk. It is fluid and modeless. Tackk and CheckThis are best of breed in this regard, although some of Tackk's details could use further refinements. The suggestions below aim to make Tackk clearer to the user than even CheckThis.
Eliminate Preview Mode
Tackk provides a "Preview" mode that displays the Tackk as another user would see it. Unfortunately, doing this breaks the illusion that the editor is modeless and always showing your Tackk. It appears that Tackk provides this preview mode because certain elements of the default Tackk will not actually be rendered on the "real" page unless the user actively changes them. In other words, there is an invisible (to the user) "realness" flag that gets flipped if the user edits the photograph or some of the text fields on the default Tackk.
I found this very confusing when I first started using Tackk. The editor looked "live" enough to me. Clicking Preview out of curiosity ("What does this do? Is it the first step in publishing?" I wondered) landed me on a page with hardly any of the content I'd seen in the editor. Yikes! Where did it all go? Does stuff always disappear on Tackks?
Preview mode also encourages users to think of editing a Tackk as at least a three step process: (1) edit, (2) preview, (3) share. Worse yet, users might believe that they should always preview after changes, making the change process (1) edit (2) preview (3) edit.
Tackk should work toward the goal of removing the preview mode altogether. It should not be necessary. What would be wrong with allowing the default picture to remain on a Tackk that was half-complete? Or the default marketing text? After all, the user editing the Tackk can see it and remove it easily enough. Removing preview mode conceptually simplifies the whole task, just (1) edit and (2) share. No step three. And editing would just be editing, with full faith that everything seen in the editor is just like the live page.
Note, if the Tackkbar is moved to the bottom of the editor, then it is already in the same position as on the "real" page. And if all the tabs are moved to one side or the other, and always pull out like drawers, then it is easy for the user to understand those as infrastructure there only to facilitate design of the page. The editor itself becomes the preview.
Tackk is already very close to this vision. Note that CheckThis also has a Preview button and even requires login before it can be used. Removing the need for preview would put Tackk a step ahead.
Make Tabs Consistent
As mentioned above, tabs should live on one or the other side of the window (I vote right-side, but there may be good arguments for left-side). They should always behave as pull-out drawers, to reinforce themselves as part of the architecture of the editor rather than an element of the Tackk being edited. Since the user only ever needs to see one of these tabs at a time, pulling out a second could automatically dismiss the first.
But the tabs should also be presented in a logical order. The Templates (currently Themes) tab should be on top, since selecting a theme is best done as a first step, setting the global tone for the Tackk. The Design (currently Editor) tab would be in the middle and would probably be the most actively used tab, though it should not be opened by default. The Share tab would go on the bottom, since sharing generally comes when editing is complete.
Make Templates of the Themes
The themes today are destructive. In fact, picking one puts up a scary warning that you are, in fact, creating a new Tackk. This dialog never quite warns you that you are about to lose all your current content, but the "Yes, Create New Tackk" button is a big hint.
If this remains the behavior, then the Templates tab should not be a tab at all, but rather a Templates button in the Tackkbar. The tabs should only be used for tools that act on the current Tackk.
However, choosing a new template could be made less destructive. Choosing a new theme should simply put up a warning that continuing will change the design elements of the Tackk, and then proceed as non-destructively as possible. Color, background, and font choices can all be changed to reflect the new template. The blocks of content are another matter. Here something of a de-duping process should be run. If the existing template and the new template both have the same block of content, then the existing block's text or image should be used if the user has already edited that block, otherwise the new template text or image should be used. No block already edited by the user should ever be discarded, though it could be rearranged by the invocation of a new template. Any block on the new template that does not exist on the Tackk should be added to the Tackk with default content. In other words, overlay the new template on the existing Tackk.
These templates could either maintain state or be stateless, both options have advantages.
Stateless would be easier to code and gives the user a way to return to default choices for their Tackk. For example, I could decide I've made things much uglier than the default template and choose "Anything" again just to get fonts, colors, and background back to the default.
By maintaining state Tackk would make the risks of exploring the templates lower because you could always return to a previously used template and find the Tackk with the design choices you had made intact. This would require also indicating the currently active template in the drawer as a hint that this choice matters for more than just rearranging elements.
Put Design in a Drawer
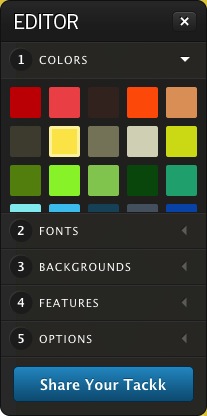
The current Editor panel  has an ordinal list of stylistic choices that can be made, but these numbers mean nothing. There is no reason Colors should have the number 1, but Backgrounds the number 3. The numbers are just a distraction and should be removed. Otherwise, the mechanics of this panel are reasonable, but it should go into a Design tab's drawer, not a panel. These choices affect the Tackk globally, not just an individual block. A free-floating panel is only necessary to position an inspector so that it does not obscure the block you are modifying. But this drawer could never obscure the whole Tackk, which is what is being modified.
has an ordinal list of stylistic choices that can be made, but these numbers mean nothing. There is no reason Colors should have the number 1, but Backgrounds the number 3. The numbers are just a distraction and should be removed. Otherwise, the mechanics of this panel are reasonable, but it should go into a Design tab's drawer, not a panel. These choices affect the Tackk globally, not just an individual block. A free-floating panel is only necessary to position an inspector so that it does not obscure the block you are modifying. But this drawer could never obscure the whole Tackk, which is what is being modified.
Some of the items in the current Editor panel should not be put into the Design tab. The "Share Your Tackk" button was discussed above, and becomes the Share tab. But the Features also don't belong here. Contact, Maps, and Comments are really "more stuff" and belong in the "Add More Stuff" options below the Tackk. Also, the Tackkboard yes/no item under "Options" should be moved to the Share tab, since including the tab on the Tackkboard is really a form of sharing. This means that the "Options" item could become "Corners" and offer "Rounded" or "Square" as choices instead of yes/no.
More about the actual remaining design choices in the Design Options section below.
Create a Share Tab
The Share tab would include the short URL, the expiration notice, an opportunity to login to avoid expiration, and the choice of networks with which to social network sharing buttons. This replaces the "Share Your Tackk" dialog box.
Right now this box feels technical due to the explicit A/B choice. The user really never has to make an explicit choice, so the A/B labeling should be removed.
Right now users must login to create a vanity URL. Is there a technical reason for this or is this only to push them to login? If the latter, then this is a violation of Tackk's implicit promise of anonymous functionality. It also makes the task of managing the Tackk harder for a user. Could Tackk let anyone customize the URL? If so, then the short URL here should be presented with the check mark and ready to customize, even if the user has not logged in. If Tackk must maintain the barrier, then the message to login for the ability to customize should only appear when the user tries to customize the URL, avoiding extra text in the Share drawer. This is similar to the CheckThis approach, which does allow the user to attempt a vanity URL, but then informs them they must login to complete the action.
Below the short URL display and editor would be the Tackkboard yes/no option, then below that the list of sharing icons as they exist today.
Below the icons would be the "Login or Signup" button with its explanation of benefits. Unlike today's login, though, the user would not be bounced off the page they are editing when they successfully log in.
Popup Tools
"Popup tools" is my term for the tools that appear whenever a user is editing a block of content. They typically hover on the top right and left corners of the block. These popup tools are a great way to provide access to choices that affect only a single element. Global options in the tabs, individual options in the popup, and system stuff in the Tackkbar. That's a clear division of responsibilities.
The popup tools do add a degree of clutter and complexity. The alternative, demonstrated by CheckThis, is to collapse these choices behind a single icon (they choose a gear) that expands when hovered over to present the whole set of options. This certainly appears to be cleaner, but it may also be a bit opaque to many users. It may be a technique worth testing, though.
The Move tool works well when it is clicked, but the Move should also have a function when dragged. If a user drags the Move tool, the element should move up and down the page. CheckThis provides this kind of fluid movement of blocks.
Add More Stuff to Add More Stuff
The Add More Stuff bar sits below the main content area of the Tack. It may make sense to make the "Add More Stuff" an Add tab instead of a bar at the bottom of the Tackk. This would logically be positioned between the Template and Design tabs and some clever animation would be required to help the user understand where the new elements are being positioned. Because of some of the complexity of this requirement, leaving the bar at the bottom of the main content area of the Tackk is also reasonable.
As mentioned above, include Contact, Map (currently Maps), and Comments here. If, as is the case, these can only be added once, just dim the icons after they have been added. Allow these blocks to be removed by clicking on the "X" popup tool as all other blocks are.
Tackk currently only allows one map block to be placed on a Tackk. If this limitation stays in place, then Map should really be singular, not plural.
CheckThis does offer a few content types that are not available on Tackk. These include tweets (proper formatting of an individual tweet), weblinks (nice presentation of a link to any website), and payment and polling applets.
Tackk's Button tool is unique, but a bit clunky. Since the button is a link to a website, Tackk should derive a default button text from the website title metadata when no button text is supplied. The user can always return to correct that text if they don't like it, but in many cases this will save them a round trip through the "missing button label" error.
Design Options
Tackk offers a good set of choices to the user, but lets take a closer look at the competition in this regard. Everyone is clearly struggling with the balance between simplicity and choice when it comes to color palettes, fonts, and backgrounds.
Colors
Tackk offers a limited set of single colors. CheckThis offers a limited set of color palettes that include some contrasting colors (resulting in more playful designs). Smore offers a limited set of single colors, but the options vary based on the underlying design (theme) choice the user has made (Vintage offers different colors than Modern, for example). Marquee provides a full color wheel and lets the user make the pick (this color wheel crashed on me more than once).
A limited palette of colors makes life a lot easier for the novice user and simplifies the interface. If something like Marquee's color wheel is added, I believe it should be only as part of a set of expert choices for sophisticated users.
Fonts
Font choices are similar to color choices. Tackk offers a limited choice of fonts, not offering names for any of them. Choosing a font based only on the image of it's lowercase letter "a" is extremely difficult. CheckThis does not even explicitly let you choose the font, instead it offers five themes (book, modern, classic, artsy, simple) that each result in a predefined set of font choices. Smore again offers fonts based on each design choice, but at least displays names written in that font to facilitate the choice. Marquee is the only competitor that uses traditional font names (Droid Sans, Helvetica, etc.) to name it's fonts and it offers the widest array of choices.
None of the competitors allow the user to specify a webfont. Rather than providing access to a wider array of built in fonts, a real distinguishing feature might be to allow a user to define their own webfont to use, possibly from a limited choice of providers, like Google. If provided, this facility should only be made available as an expert choice.
Backgrounds
Tackk seems to be the most limited of the competitors in its selection of page backgrounds. Tackk only allows the user to pick from a limited set of background patterns. All the other systems allow the use of background images. Smore only provides a limited set of images, again based on the design chosen by the user. However, CheckThis and Marquee each allow the user to upload their own background image.
The background patters provided by Tackk are quite tasteful and respond nicely to color changes. If an expert design option is provided, adding a background image uploaded option there would be very helpful.
In fact Tackk really should provide uploaded backgrounds whether or not an expert design option is created. This can open the door to some striking designs.
Boxes or Blocks
In addition to the page background, CheckThis  demonstrates the dramatic effect one can get from a page that makes its blocks transparent. Combined with a well chosen image, this can make for a stunning page.
demonstrates the dramatic effect one can get from a page that makes its blocks transparent. Combined with a well chosen image, this can make for a stunning page.
If Tackk were to move the "Rounded Corners" into a more general "Boxes" or "Blocks" option in the Design drawer, then it could add a similar option. In addition to "Rounded" and "Square" Tackk could add "Invisible" or "Transparent".
In fact, a wider set of colors could be offered for box backgrounds to more directly match the bar set by CheckThis, but that may not be necessary. Or, if desirable, might be best left to an expert option.
Expert options
Some options could make a Tackk look really whacky. These include freeform color or font choices, background images, and alternative block backgrounds. However, it may well be helpful to many Tackk creators to offer these options. When that time comes, Tackk could simply add an Expert section to the Design drawer. This would keep the rest of the interface clean, but still allow "experts" to override Tackk's professional choices.
Saving Design Choices
The effort a user puts into making these design choices has to be revisited each time they create a new Tackk. Marquee allows for the user to save a set of design choices into a theme "piggy bank".
Another approach would be to allow the user to duplicate the choices made on a past Tackk, essentially using each Tackk as a repository of design metadata. Smore, for example, allows duplicating its flyers. Duplicating Tackks for reuse and editing would also allow a user to reuse more than the design. For example, a realtor could duplicate a past house ad, replace the core content with that for a new house, but leave contact information and basic branding design choices the same.
Some ability to recall and reuse past design choices should be facilitated facilitated, one way or another.
Saving / Sharing / Publishing
Some of the mechanics of the recommended Share tab and changes to the Login/Signup panel have already been discussed above.
It is worth noting, however, that some competitors stage sharing and publication a bit differently from Tackk, and this may have some impact on the user's comfort level with the creation process.
Automatic Saving
Tackk automatically saves changes to each Tackk as it is being edited. Competitors do much the same. CheckThis saves and never makes a point of this to the user, it just works. Smore acts much like Tackk, saving and alerting the user to the fact that the content has been saved.
Tackk's current save message appears in a tab (one that cannot be pulled out) along the bottom of the page. This position probably draws too much attention to the text, especially since it can get a bit confusing. For example, if I leave the browser and go do other work for half an hour, when I return to Tackk it will tell me that my Tackk was "last saved 27 minutes ago." That level of detail is misplaced and actually not the information I need. Is what Tackk has "saved" up-to-date with all my changes? This phrase does not confirm that? What exactly was saved "27" minutes ago? Why does the clock not tick upwards to 28 minutes ago while I watch? A briefer statement, perhaps in the Share drawer, to the effect of "Tackk saved" might be more helpful. But do you notice, once you strip it back to this point, there really is very little benefit to the notice at all.
Saving v. Publishing
Smore provides an Update button that explicitly changes the published version of the flyer. Marquee also does not show changes to a page on the published version of the page until the user specifically clicks a Publish Changes button.
The separation of "saving" from "publishing" means that pages which are being edited do not get shared in any intermediate state. I imagine in most Tackk usage scenarios such updating is an edge case, how often would someone publicize a Tackk, then edit it in significant ways? But in those cases it is very nice to know that the work-in-progress will not be visible publicly until an explicit command to publish again is given. This concept deserves some consideration, though the interface challenges to pulling it off are not trivial.
By the way, CheckThis, much like Tackk, immediately passes all changes on to the published page.
Smore also provides three levels of visibility for each flyer. Under the Privacy settings for a flyer you can choose Private, Public, or Super. Private and Public are what you would expect, Super is just a silly extra-public setting. This is similar to Tackk's opt out of the Tackkboard.
Provide a Real Working URL
URLs are a fundamental form of sharing on the web. Tackk is the only one of these systems that does not display a working URL for the page as the page is being edited. This means it is impossible to bookmark the page while editing, and it is impossible to simply copy the URL from the browser's toolbar. This should be fixed. Every other product provides a real working URL in the address box of the browser. That makes much more sense than the short URL item currently in the Tackkbar.
User profile
Tackk, CheckThis, Smore, and Marquee all provide a user profile page (called "My Tackks" in Tackk). However, Tackk's version of this profile is not available publicly, all the other systems make this profile publicly visible.
This starts with a RESTful URL being provided by all the other systems. Compare these URLs:
- http://tackk.com/my-tackks
- http://checkthis.com/user/efctest
- http://www.smore.com/u/efc-testing
- http://marquee.by/efctesting/
These are the URLs each service provides for my profile page. Notice that three of the four are useful even if you are not logged in to that system (or logged in to a different account). Only Tackk's profile is dependent on the invisible (non-RESTful) login information. Nobody else can see my Tackk profile. This may be intentional on Tackk's part, an effort at some form of privacy.
Of course, these other services do not show "private" pages, or those not yet published. This is because they can make a distinction between a page that is being edited and one that is "published." Tackk could hide all pages hidden from the Tackkboard.
It is worth pointing out that Marquee takes this profile one step further. Notice how simple the Marquee URL is: http://marquee.by/efctesting. Marquee has made the user the center of their system, they get the prime namespace, right after the slash! All pages, then, are referenced as belonging to the user. This makes the site feel very personal.
Community
Neither Tackk nor any of the competitors look very strong on the community front. Everyone makes an effort to share the pages created via typical social channels with a few difference here and there (Smore recently added Craigslist, for example). Tackk, CheckThis, and Smore all provide something like the Tackkboard, an aggregation of selected pages. Marquee is a bit different in this regard, skipping the general aggregation in favor of enhanced user profiles. But in no case except Medium, which is a very different beast, is community front and center.
Interestingly, the greatest sense of community to be found is in the support pages for CheckThis (via GetSatisfaction) and Tackk (via UserVoice). There you see some conversation and camaraderie.
The commenting community has also been farmed out. CheckThis uses Disqus, Medium uses Twitter, and Smore and Tackk use Facebook. Otherwise there are no big differences here except to note that Marquee does not include any commenting (yet).
Mobile
All the competitors try to make the pages created responsive when viewed on mobile browsers. All the pages look OK viewed on iPhones and iPads. Both CheckThis and Tackk make their pages editable on iPads. Nobody can edit on an iPhone browser.
The login and signup panels on Tackk make an elementary mistake of not providing "type=email" attributes on the email input boxes. This attribute provides mobile devices the clue they need to present the correct email-address keyboard when the user is editing the field, without it editing email addresses is a bit awkward. See this post for more details.
Other Issues
Tackk needs to pay some attention to SEO. Somehow the users content in Tackks is appearing to search engines to be less important than some of the Tackk marketing dust on its pages. Google search results for Tackks show decent snippets, but Google Alert results are very odd, for example:
feliz día del docente - Tackk
No Login Required. You do not need to register to create and publish a
Tackk. Simply design & share instantly. No Need to Save. We save your edits
after each ...http://tackk.com/zhcgf8
Summary
Tackk and CheckThis are running neck and neck. I'd give the interface edge to CheckThis right now: it just looks cleaner and it can create more impactful designs (especially with careful use of background images and transparent blocks). Still, the bones of Tackk are solid and some careful choices could make it stand up to and surpass CheckThis in approachability.
Of course, other competitors are appearing in this space and have not been as closely analyzed. Success is a moving target!